小程序开发
长沙小程序开发带来小程序开发工具启动页使用教程
来源:长沙小程序开发 发布日期:2020-03-18 10:50:38 总浏览:2420

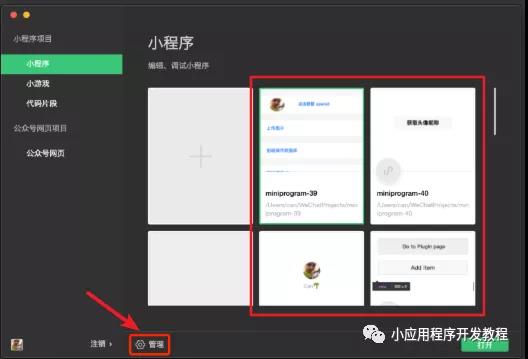
小程序这几年是风声水起,很多企业都在开发使用自己的微信小程序,在此长沙小程序开发公司智企云今天给我们带来一篇小程序开发的实战学习使用微信扫码登录小程序开发工具的相关介绍,登录成功后会看到已经存在的项目列表和代码列表。最下方还提供项目管理功能,能够对项目进行批量的删除。

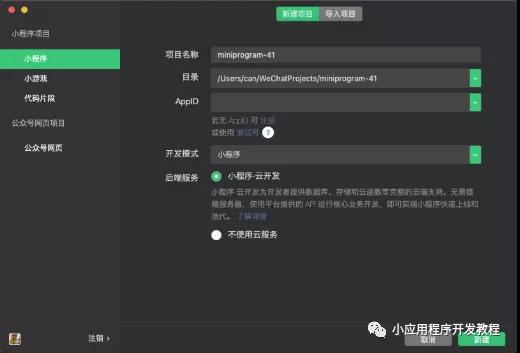
如果你想新建一个项目,那么在开始创建你的小程序之前需要满足以下条件:

1、需要一个小程序的AppID,如果没有AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者。
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 文件或者 project.config.json 文件。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

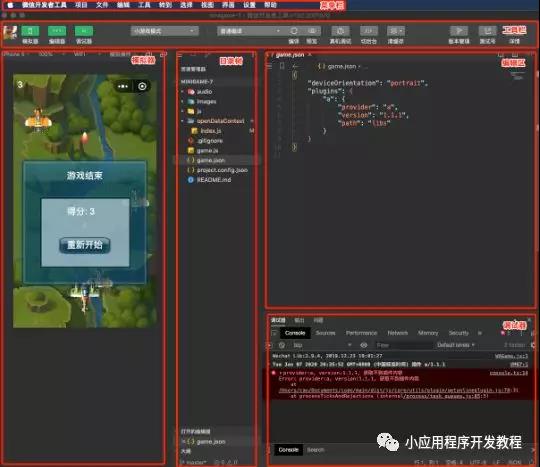
假设我们新建了一个项目,成功进入开发者工具来到了工具的主界面。如下图可以看出,工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器六大部分。

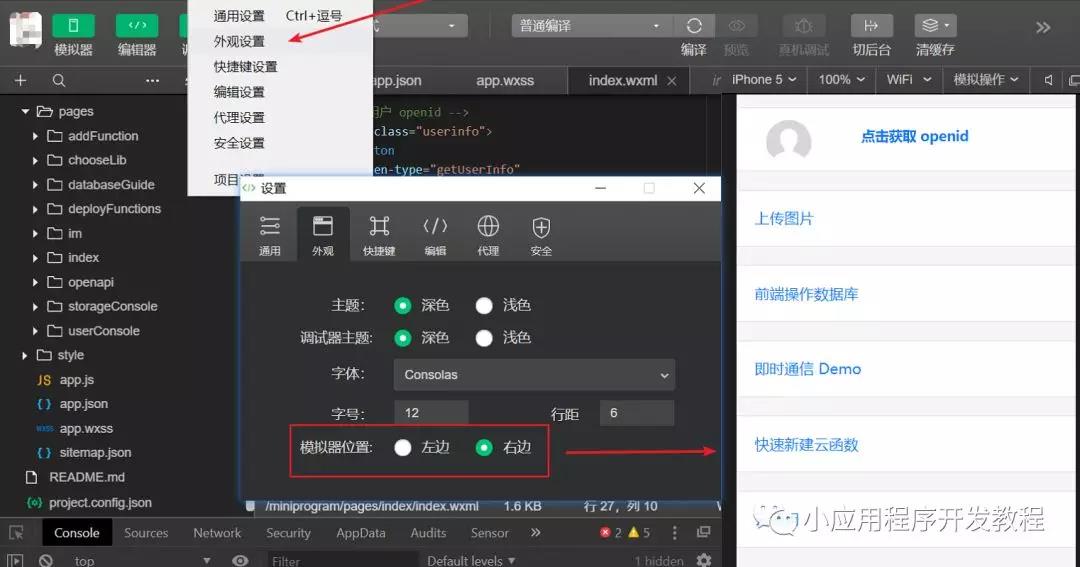
主界面中模拟器的位置是可以调整的,你可以用菜单栏中的功能将其移动到右边,主要看读者自己的习惯。当然其他设置也是可以更改的,读者可以自己多点点菜单栏、工具栏发掘发掘,毕竟是我们中国人开发的编辑器,我相信大家用起来理解起来都比较容易。
以上就是长沙小程序开发公司带来的小程序开发工具启动页使用教程工具启动页使用教程的相关介绍,是这微信小程序开发最基本的,对于从业开发人员来说,使用工具是极为重要的一面,因此在这里作些相关的介绍,供开发从业人员学习!
在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





