小程序开发
学习小程序开发的文件识别跟基础操作!
来源:学习小程序开发 发布日期:2020-03-18 11:59:18 总浏览:1935

学习小程序开发的文件识别跟基础操作!前面几期长沙小程序开发智企云给大家介绍了一些小程序开发工具相关菜单栏,工具栏,相关配置的一些较为基础的介绍,今天我们一起来作更深一步的学习,小程序开发文件实战操作介绍,让大家天天向上,每天都有进步,“文件”指的是读者进行小程序开发过程中编写的每一个代码文件。编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。

1、文件格式
因 iOS 下仅支持 UTF8 编码格式,最新版本的开发者工具会在上传代码时候对代码文件做一次编码格式校验。
2、文件支持
工具目前提供了 5 种文件的编辑:wxml、wxss、js、json、wxs(WeiXin Script是小程序的一套脚本语言,功能类似于JavaScript,注意区别于wxss) 以及图片文件的预览。
3、文件操作
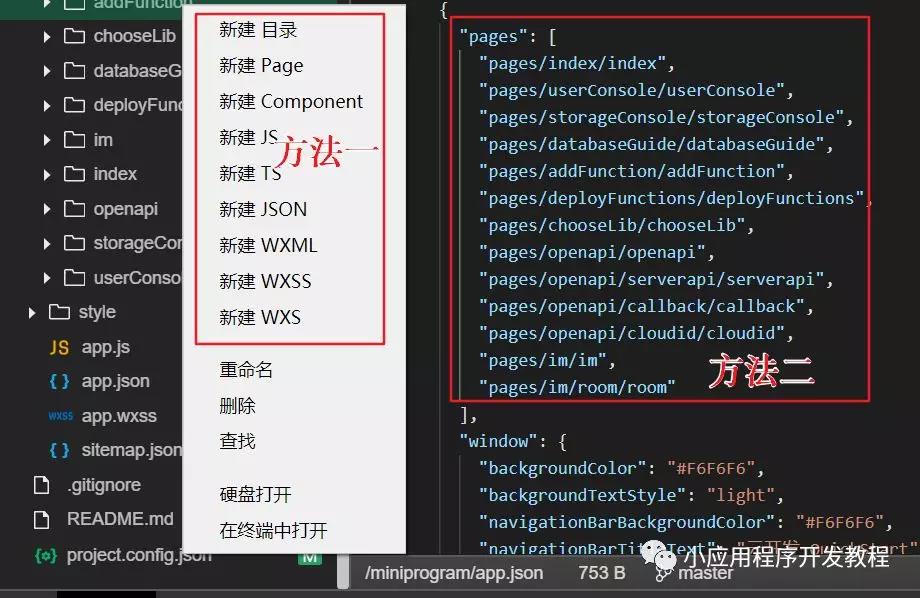
新建页面有两种方式:在目录树上右键,选择新建 Page,将自动生成页面所需要的 wxml、wxss、js、json;或者在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件
4、自动保存
读者编辑代码时,工具会自动保存当前的代码编辑状态,直接关闭工具或者切换到别的项目,并不会丢失已经编辑的文件状态。但需要注意的是,只有用户主动保存文件,修改内容才会真实的写到硬盘上。
如果设置中开启了 “修改文件时自动保存”(设置-编辑设置-修改文件自动保存),工具在修改文件时会自动保存到硬盘中,无需手动保存的效果。设置中开启 “编译时自动保存所有文件”(设置-编译设置-编译时自动保存所有文件),在点击编译时自动保存所有文件的效果。(其实我更倾向于使用后者,也就是默认的“点击编译时自动保存”,因为我觉得不需要时刻对电脑硬盘进行读写,心理比较踏实……当然,因人而异)
5、实时预览
如果设置中开启了 “文件保存时自动编译小程序”(设置-编辑设置-保存时自动编译小程序),那么当 wxml、wxss、js、json 文件修改时,可以通过模拟器实时预览编辑的情况:(如果同时开启了 ”修改文件时自动保存“ 的设置,编译动作会有一定的延迟,来避免频繁的编译,手动点击编译按钮将立即编译。其实我觉得默认设置就挺好)
以上就是长沙小程序开发公司智企云给我们带来的一些文件的认识,以及操作,对于新手开发人员来说,这是最为基础的,希望大家对此,能有所了解,认真消化,有关小程序的开发的进一步学习,我们会陆续带来,敬请关注。
在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





