小程序开发
长沙小程序开发对微信小程序加载反馈注意事项介绍
来源:长沙小程序开发 发布日期:2020-03-19 14:13:21 总浏览:2087

长沙小程序开发对微信小程序加载反馈注意事项介绍,现在的微信小程序产品的开发也非常有质量的讲究,尤其是用户体验这块,是重中之重的,在此智企云对产品的开发也是要求非常的严格,要从如何减少等待时间降低用户焦虑度提升用户体验等作考虑,主要体现是在加载这块,加载这一块一方面要从服务器自身的配置带宽,另一方面也要从开发过程中的加载配置。今天也是为大家介绍一下小程序开发页面加载配置需要注意的一些事项介绍:
(1)若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
(2)载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
(3)不要在同一个页面同时使用超过1个加载动画。
局部操作结果反馈
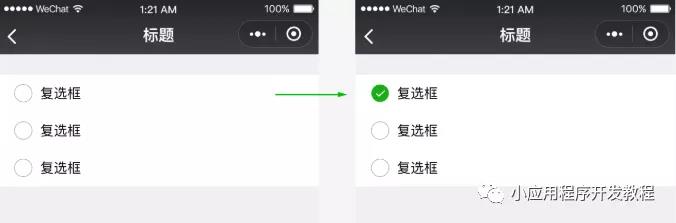
对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后如下图。对于常用控件,微信设计中心将提供控件库,其中的控件都已提供完整操作反馈。
1、全局操作结果反馈
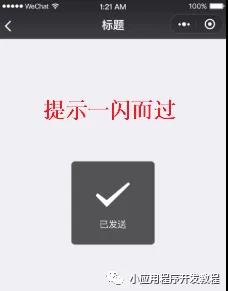
(1)图标型弹出提示适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调的操作提醒,例如成功提示。特别注意该形式不适用于错误提示,因为错误提示需明确告知用户,因而不适合使用一闪而过的弹出式提示。
(2)文字型弹出提示适用于需要轻量化地用文字解释当前状态或提醒不严重的错误。1.5秒后自动消失,不打断流程,对用户影响较小。
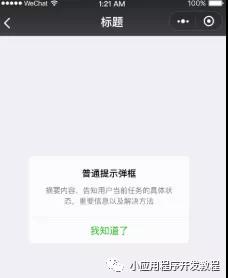
(3)对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带下一步操作指引。
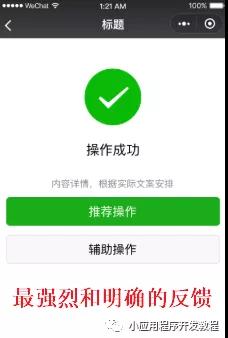
(4)对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。
以上就是长沙小程序开发公司对微信小程序加载反馈注意事项的相关介绍,加载这块,一定要设置好,配置好,速度顺畅,这样的用户体验才好使用,这是小程序开发最基本的要求要做好。后续我们还会带来的小程序界面的一些细节设置与优化配置的相关介绍,敬请期待!





在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





