小程序开发
微信小程序开发中字体、表单、按钮、图标规范化设置!
来源:微信小程序开发 发布日期:2020-03-19 16:02:41 总浏览:6290

微信小程序开发中字体、表单、按钮、图标规范化设置,相信大家也看了小程序开发前面的几期一些介绍都是智企云多年的开发经验为大家所作的讲解,到了这里,我使用的这个小程序可以说是功能适应、设计合理、外观友好、逻辑清晰了,这种小程序才能抓住用户的心,才能让用户对它产生依赖。不过当一个事物已经完备的时候,你就要“精益求精”了。下面小程序开发公司智企云讲述一下小程序设计中一些基本元素的使用规范介绍:
一、字体
(1)字体大小
微信内字体的使用与所运行的系统字体保持一致,常用字号为20, 18, 17, 16,14 13, 11(pt),使用场景具体如下:
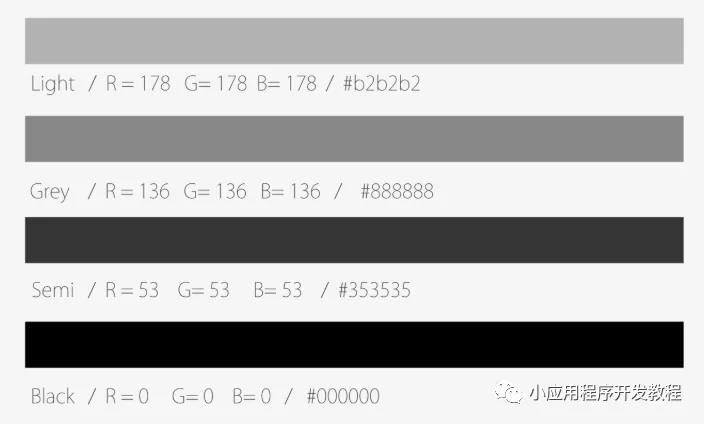
(2)字体颜色
主内容 Black 黑色,次要内容 Grey 灰色;时间戳与表单缺省值 Light 灰色;大段的说明内容而且属于主要内容用 Semi 黑。
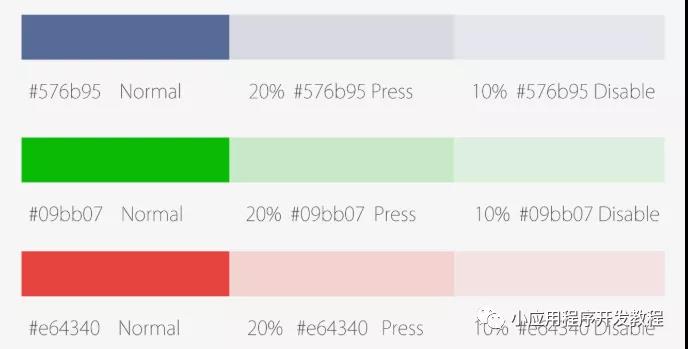
蓝色为链接用色,绿色为完成字样色,红色为出错用色 Press 与 Disable 状态分别降低透明度为20%与10%。
2、表单
下图是表单的一些设计规范,主要是关于设计尺寸方面:
3、按钮
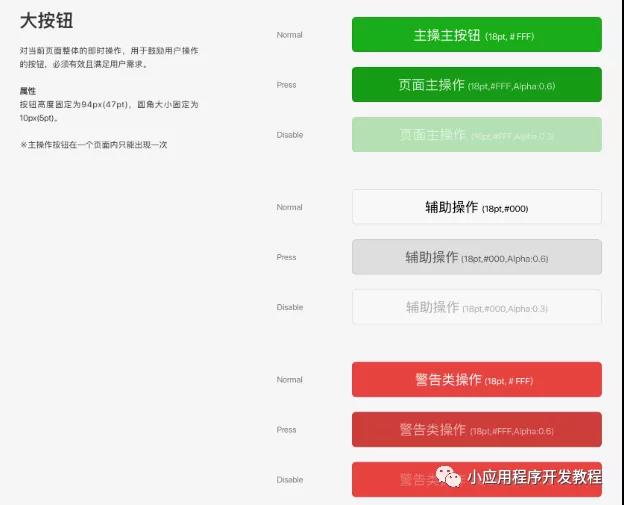
(1)大按钮
对当前页面整体的即时操作,用于鼓励用户操作的按钮,必须有效且满足用户需求。
按钮高度固定为95px(47pt)。圆角大小固定为10px(5pt)。
注意:主操作按钮在一个页面内只能出现一次
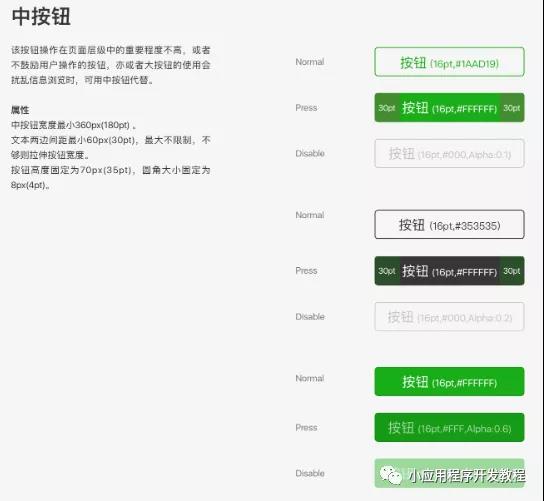
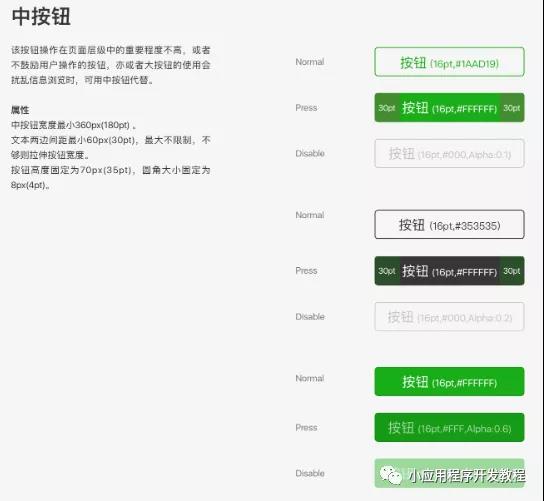
(2)中按钮
该按钮一般用在:页面层级中的重要程度不高或者不鼓励用户操作,亦或者如果用大按钮会扰乱信息浏览的情况。
中按钮宽度最小360px(180pt)。文本两边的间距最小60px(30pt),最大不限制,不够则拉伸按钮宽度。按钮高度固定为70px(35pt),圆角大小固定为8px(4pt)。
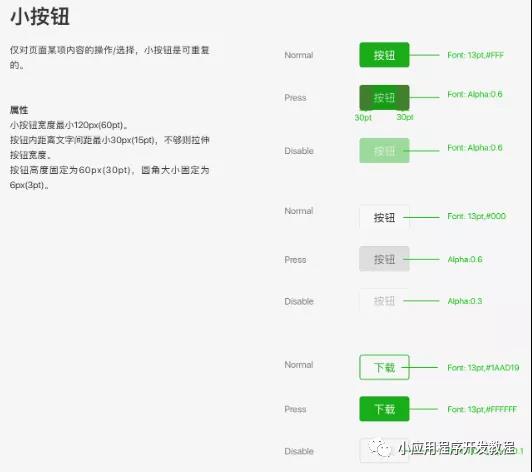
(3)小按钮
主要用在仅对页面某项内容的操作/选择,小按钮是可重复使用的。
小按钮宽度最小120px(60pt)。按钮内距离文字间距最小30px(15pt),不够则拉伸按钮宽度。按钮高度固定为60px(30pt),圆角大小固定为6px(3pt)。
(4)失效按钮
表明该操作已经失效,按钮上文本必须有提示文案。
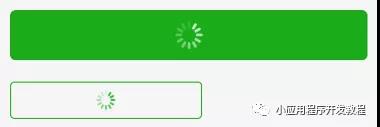
(5)按钮Loading
该操作需要请求服务器,无法马上反馈操作时,Loading的图标可以出现在按钮上。
4、图标
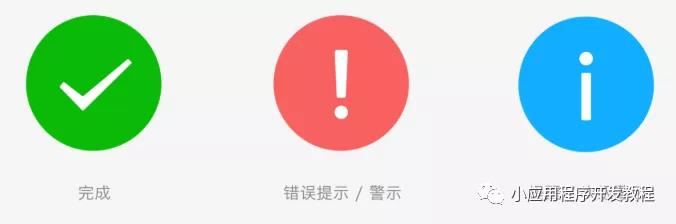
(1)一般图标
用于结果页面状态提示,根据结果的情况选择对应的图标(icon),图标尺寸一般是100*100px。
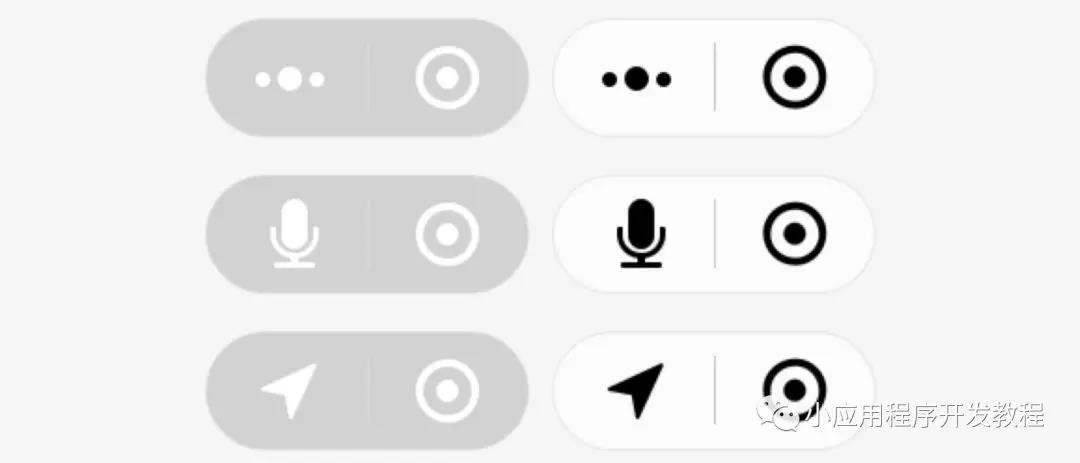
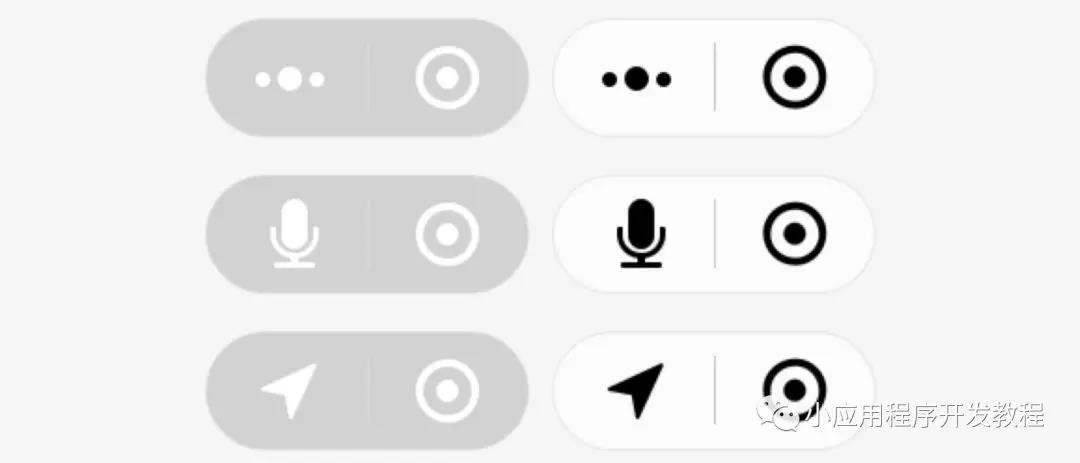
(2)Titlebar按钮
Titlebar顾名思义是标题栏按钮,微信提供深浅两种配色的按钮选择,从而能更好的适配不同页面风格,但是开发小程序时要注意保持Titlebar各元素有足够的辨识性。例如录音、地理位置样式如下:
Android系统和iOS系统的设计规范分别如下图所示:













以上就是长沙小程序开发公司智企云经过多年的开发经验为我们总结一套微信小程序开发中字体、表单、按钮、图标规范化设置的介绍,是具有实战性的,经过以上学习,你已具备设计优质小程序的能力了。理论的作用只是指导,UP主在此建议读者们学完了“教你使用开发工具”和“教你设计优质程序”之后,去学习“官方文档”-->“教你写代码”,开始动手开发自己的小程序吧。当然如果你对js、wxss、wxml有过比较深入的学习,在此长沙小程序开发公司智企云是长沙本土有名的开发公司也是定期分享一些实战类的开发分享,供用户们一起学习,如果你也有小程序开发方面的需求,不妨与我们取得联系,我们会为你提供专业的行业解决方案,为您微信出好的微信小程序产品!
在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





