小程序开发
小程序开发逻辑框架是什么?
来源:长沙小程序开发 发布日期:2020-03-20 11:20:15 总浏览:2379

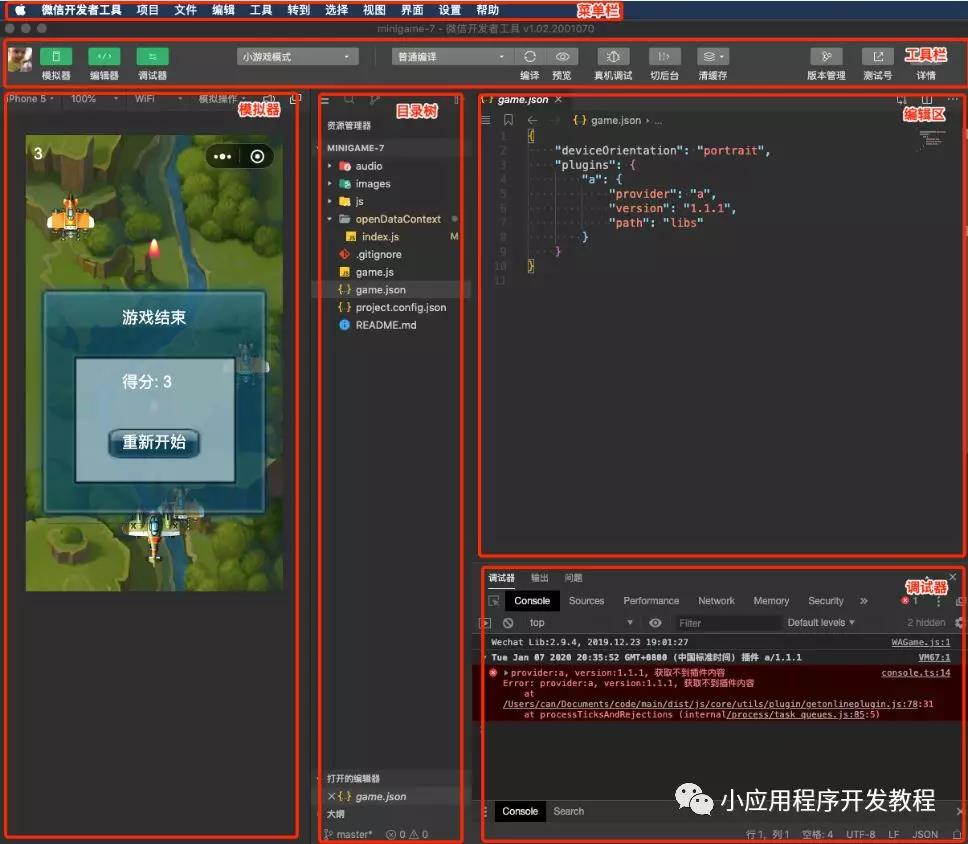
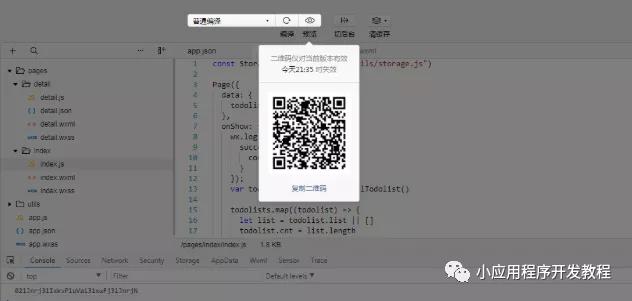
小程序开发逻辑框架是什么?长沙小程序开发公司智企云带来史上最简单的一个小程序开发的实战教学,在上手开发之前,我们得先知道小程序开发的代码怎么写,也就是它的逻辑框架是什么,每一部分的代码都负责什么样的功能。如下图所示,当你开发一个小程序的时候,你的代码逻辑要满足以下情况:

1、你开发的小程序一定要有js、json、wxml、wxss这4种文件,其中wxml和wxss负责前端界面效果,js负责后端逻辑处理,json负责管理小程序各方面的配置数据。
2、介绍一下pages文件。你开发一个小程序里边是有很多的功能或者页面,这每一个功能页面就是一个page,因此每一个page就需要包含上述4种文件。

3、app.这三个文件是全局控制参数,虽然你开发一个小程序里边是有很多功能页面,但是它们依然同属于一个小程序,它们的通信、后端配置等等都是一样的,因此需要一个全局控制参数来统一处理。
以上就是长沙小程序开发公司智企云给我们带来的小程序的逻辑框架是什么的相关介绍,只有了解了较为基础的知识内容,才能较为更深的学习,下一堂课程我们将会带来如何手写一个小程序的实战教学案例,敬请期待关注!
在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





