小程序开发
长沙小程序开发带来导航栏与地图组件的介绍!
来源:长沙小程序开发 发布日期:2020-03-20 15:44:24 总浏览:1947

导航就小程序开发过程中经常用的一组件板块,对于从业开发人员一定要好好的充分利用起来才行,今天长沙小程序开发智企云就组件板块中对导航栏跟地图板块来作相应的介绍,学习微信小程序开发的的小伙伴们继续加油,每天进一点点。
如下图所示微信读书小程序的导航栏,通过使用navigator和function-page-navigator可以配置你的小程序导航栏样式与属性。

地图
这里有一个地图的示例小程序:

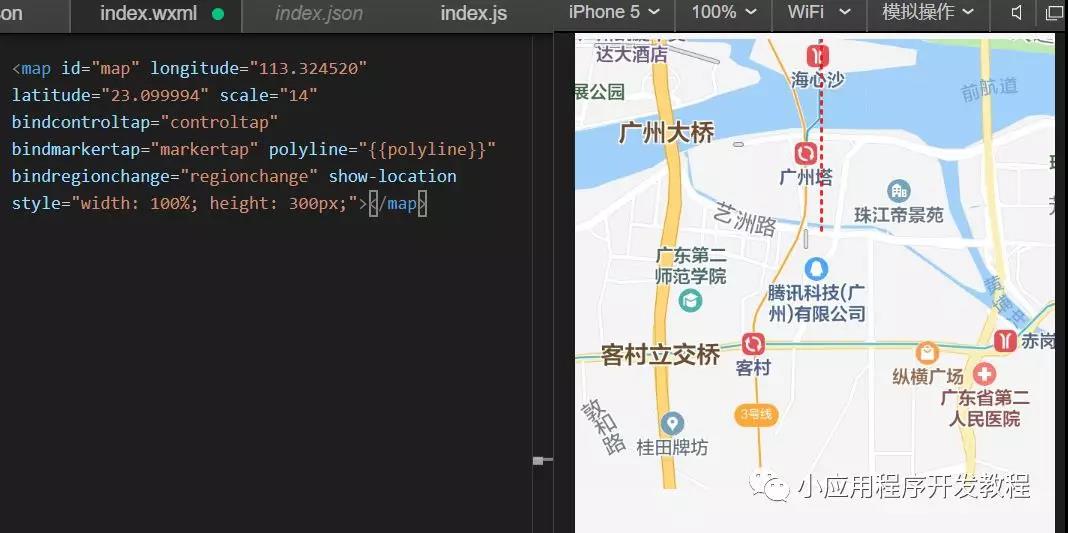
我们使用组件调用小程序的地图功能,如下代码所示,初识位置为相应经纬度的地点:

# 对应的map组件的wxml
// 对应的map.jsPage({ data: { markers: [{ iconPath: "/resources/others.png", id: 0, latitude: 23.099994, longitude: 113.324520, width: 50, height: 50 }], polyline: [{ points: [{ longitude: 113.3245211, latitude: 23.10229 }, { longitude: 113.324520, latitude: 23.21229 }], color:"#FF0000DD", width: 2, dottedLine: true }], controls: [{ id: 1, iconPath: '/resources/location.png', position: { left: 0, top: 300 - 50, width: 50, height: 50 }, clickable: true }] }, regionchange(e) { console.log(e.type) }, markertap(e) { console.log(e.markerId) }, controltap(e) { console.log(e.controlId) }})
以上就是长沙小程序开发公司智企云带来的导航栏与地图组件的内容模块的相关介绍,后续我们会带来更多关注小程序开发相关内容介绍,我们先把基础打好,打牢,熟练并能实操,后面较有难度的也会慢慢带来新的干货分享,我们敬请关注!
在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





