小程序开发
长沙小程序开发公司带来基础组件的视图容器介绍!
来源:长沙小程序开发 发布日期:2020-03-20 13:54:08 总浏览:1883

组建是小程序开发的基础内容,以下将展示小程序官方组件能力,组件样式仅供参考,开发者可根据自身需求自定义组件样式,具体属性参数详见“小程序开发文档“(https://developers.weixin.qq.com/miniprogram/design/)
今天长沙小程序开发公司智企云给我们带来以下基础组件的视图容器的相关介绍:

(1)视图容器
小程序的视图容器类似于HTML中的
div全称division(区分),是HTML的一个标签。div是一个容器,每一个容器里边可以容纳各种HTML元素,并将它们作为一个整体来进行处理。
div的起始和结束标签(
例如:
# 文档中的一个部分会显示为绿色
This is a header
This is a paragraph.
因此,
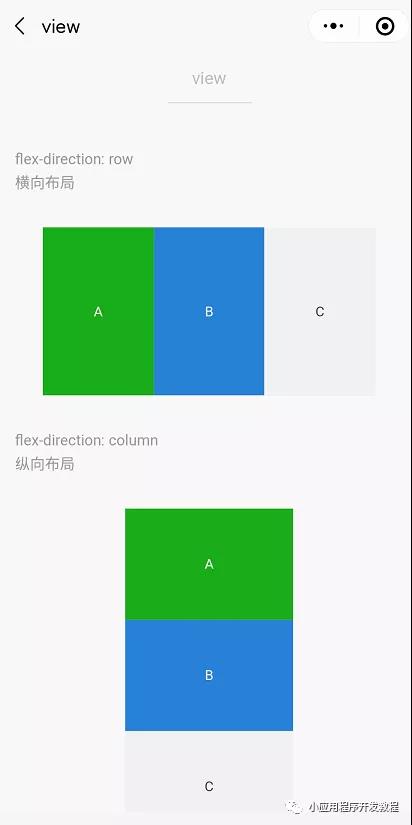
所以,类比一下,我们应该也明白了小程序开发中的视图容器的作用了吧,下边我们用一组源码+效果图来展示一下。
flex-direction: row\n横向布局 flex-direction: column\n纵向布局

以上就是长沙小程序开发公司智企云带来的小程序开发过程的视图容器的相关介绍,可见,在flex-direction: row\n横向布局所在的层(我们称作第4级view),分别还有4个同级别的view。如图所示我们也可以清楚的看到整个页面明显的有4个部分的内容。我想我们已经理解了view层的含义,当然标签中的其他内容我们后续再详细讲解。学习小程序开发是由浅入深循序渐进的一个过程,一定要认真,更不能操之过急,后续的精彩内容,我们会陆续为大家带来,敬请关注!
在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





