小程序开发
长沙小程序开发带来小程序开发基础内容介绍!
来源:长沙小程序开发 发布日期:2020-03-20 14:05:22 总浏览:2051

上一期文章中,长沙小程序开发公司智企云给大家介绍到了小程序开发中的基础组件的视图容器的介绍,今天我们接着学习带来基础组件的基础内容顾名思义是组成小程序的基础部分,那么什么是基础部分呢?想一想我们平时用到的程序把。
打开一个程序,我们总得看到一些“按钮(icon)”吧;其次我们总会看到一些“文本内容(text)”;然后我们点击一些内容还可能看到加载的“进度条(progress)”等等,这些一个程序大概率必备的组件,我们就称作“基础内容”。
小程序中的基础内容包括text、rich-text、progress、icon,下面我就举个应用text基础内容的例子。
类似于HTML中的,那么什么是span呢?它从功能上来说其实又类似于刚才学到的
,不同的是div是对“块”进行划分,而span是对“行”进行划分。
# 这是一段HTML语言
我的母亲有 蓝色 的眼睛。
效果如图:

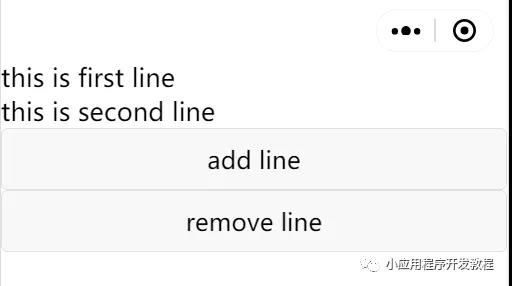
也就是说通过的划分,你可以灵活的在某一行展现不同的效果。同理在小程序中,就是对“行”进行划分的,下边是一段应用text的代码和效果图。(注释:有过前端开发经验的童鞋一定知道HTML+CSS+JS它们之间的关系,这里我做简单直观的介绍。HTML是通过一系列的标签来展现一个前端主体,而CSS就是用来装饰这个前端主体的,也可以说是让你的前端变得更加漂亮,同时前端一定是要与后端进行交互才具备实际应用价值的,因此JS就是用来控制后端的逻辑运算的,例如前端摄取到用户的登录信息,那么此时要去后端的数据库中进行比对,那么后端比对的过程就需要用JS来实现。那么在微信小程序中有WXML+WXSS+JS,也是这个道理)

# 这是用到的js代码var initData = 'this is first line\nthis is second line'var extraLine = [];Page({ data: { text: initData }, add: function(e) { extraLine.push('other line') this.setData({ text: initData + '\n' + extraLine.join('\n') }) }, remove: function(e) { if (extraLine.length > 0) { extraLine.pop() this.setData({ text: initData + '\n' + extraLine.join('\n') }) } }})
# 这是WXML代码 {{text}}add lineremove line
以上就是长沙小程序开发公司智企云带来的小程序开发过程中官方组件的基础内容的相关介绍,基础内容是展示小程序内容的核心,同时对于内容的排版,我们要做好调整,其中是提供一个按钮,这些我们以后再深入讨论。
在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





