小程序开发
长沙小程序开发带来小程序开发过程中的表单组件的相关介绍!
来源:长沙小程序开发 发布日期:2020-03-20 14:35:59 总浏览:1970

长沙小程序开发带来小程序开发过程中的表单组件的相关介绍!表单组件,通常来说“表单”是用来与用户交互并提交数据的,说到与用户交互,我们可以想一下通常我们在使用一个APP的时候,有哪些用户交互方式?例如:让用户点击按钮(button)、让用户进行单项或者多项选择(checkbox)、让用户输入文本内容(editor)以及让用户将所参与的操作结果进行提交(form)等等。今天长沙小程序开发公司智企云为我们带来小程序开发过程中的表单组件的相关介绍,希望大家尽快学习,下面我就举几个例子:
1、button组件
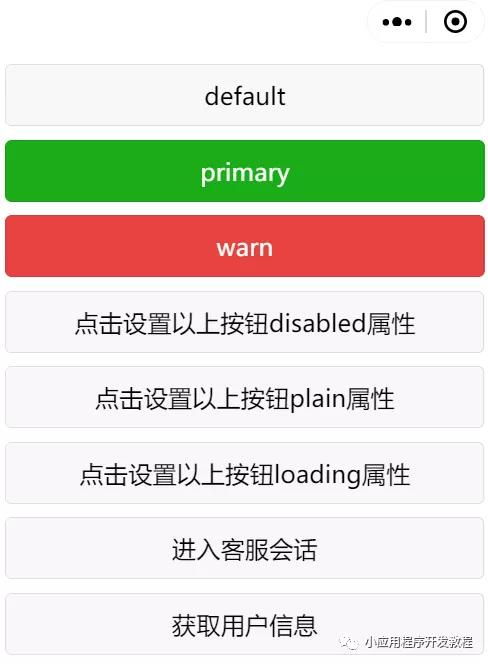
如下图所示,分别对应着WXML代码中的8个button按钮。
defaultprimarywarn点击设置以上按钮disabled属性点击设置以上按钮plain属性点击设置以上按钮loading属性进入客服会话获取用户信息。

2、checkbox组件
# 用到的js代码Page({ data: { items: [ { name: 'USA', value: '美国' }, { name: 'CHN', value: '中国', checked: 'true' }, { name: 'BRA', value: '巴西' }, { name: 'JPN', value: '日本' }, { name: 'ENG', value: '英国' }, { name: 'TUR', value: '法国' }, ] }, checkboxChange: function (e) { console.log('checkbox发生change事件,携带value值为:', e.detail.value) }})
# 都到的wxml代码 {{item.value}}

以上就是长沙小程序开发公司带来的小程序开发组建中的form表单组件的相关内容介绍,表单是小程序开发过程内容展示中较为基础的部分介绍,表单组件是经常用到的,对于从来开发人员,这也是学习精通吃透的地方。关于更多长沙小程序开发方面的相关内容介绍,我们后面会陆续为大家带来,敬请关注!
在线客服:2225973985
每天前10名咨询有好礼
智企云 版权所有 © 2016-2018 湘ICP备11017552号
地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
Copyright © 2015-2024 智企云 All Rights Reserved. 湘ICP备11017552号 技术支持:中亿智企云
 湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
湘公网安备43019002000674号 客服热线:15874991942 公司地址:长沙市高新开发区尖山路39号中电软件园总部大楼6楼
 国家高新技术企业专注互联网产品研发10年
国家高新技术企业专注互联网产品研发10年
















 售后工单系统
售后工单系统 云建站控制面板
云建站控制面板 短信通服务
短信通服务 熊掌云平台
熊掌云平台





